STEP 1 - Orientation & Demo
![]() Watch the demo session to familiarize on how to build applications on Open Weaver Studio.
Watch the demo session to familiarize on how to build applications on Open Weaver Studio.
STEP 2 - Access Open Weaver Studio
Sign up on Open Weaver Studio and start building your applications! Please use the same email address you used when registering for the capstone projects.
STEP 3 - Capstone Project Statement
Capstone Project Statement - Build an Industry-ready application using Open Weaver Studio that addresses real world challenges, and provides innovative solutions for diverse sectors. These could be Original Digital Ideas or Tech For Good Solutions. Below are some examples for your reference.
Original Digital Ideas: Example Applications (not limited to)
- Art: Art portal using generative AI for users to co-create art and purchase prints.
- Content Creation: Cool social media content writing generative AI tool for Indian languages.
- Promote Businesses: Engaging landing page for a unique service.
- Empower Operations: Recruitment platform that generates cover letters using generative AI.
Tech for Good Solutions: Example Applications (not limited to)
- Learning: Generative AI based Tutor app that translates content in local languages and summarizes for children with learning disabilities.
- Decarbonization: Hyper-local circular economy platform where users can share goods within the community.
- Mentoring: Mentorship and Community Events scheduling portal that connects local experts with the underprivileged.
- Welfare: Mobile Portal for volunteers to share needs and respond to tasks.
STEP 4 - Submission and Evaluation
Ensure you deploy your applications and complete the submission form!
Reach out to your faculty coordinator to get the submission form link.
![]()
Training & Supporting Resources
1. Basic Studio Guides: Watch simple self-guiding videos to help you get started with the basics of Open Weaver Studio.
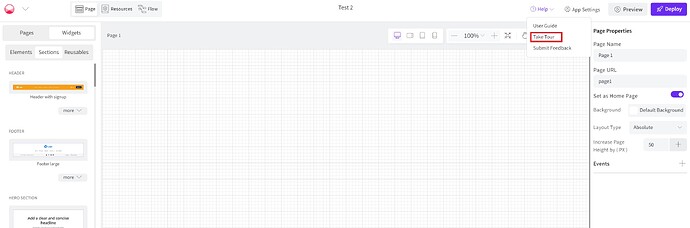
2. Quick Tour: Follow the steps on the quick tour to build you application step-by-step! Start by ‘creating a new app’ and click on ‘HELP’ to access the Tour.
3. User Guide: For in depth information on Open Weaver Studio and detailed documentation across each feature, refer to the User Guide by clicking on ‘HELP’.
4. More Support:
Check out our FAQs for more guidance on how you can build applications on Open Weaver Studio.
Reach out to the support team by clicking on ‘REPLY’ below and posting your query. The support team is available from 9 AM to 9 PM IST to respond to all your queries.